Bug #5348
closedViewing on mobile device
0%
Description
Bootstrap is not displaying correctly on mobile as the following metadata is missing from the top of the <head> section.
<meta name="viewport" content="width=device-width, initial-scale=1">
Files
 Updated by Anonymous about 10 years ago
Updated by Anonymous about 10 years ago
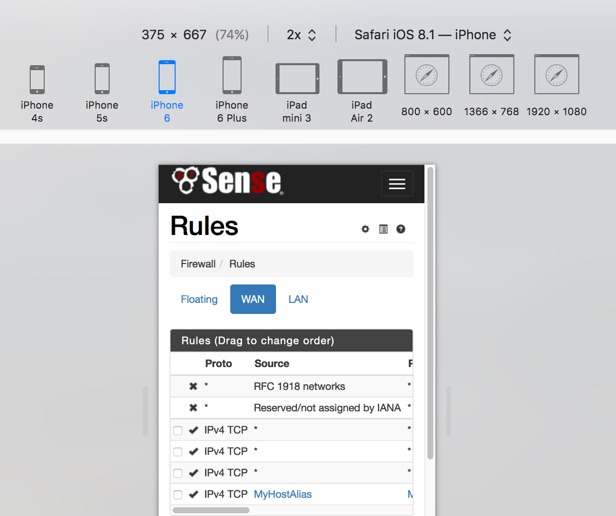
- File pfSense_localdomain_-_Firewall__Rules.jpg pfSense_localdomain_-_Firewall__Rules.jpg added
- Status changed from New to Feedback
- Assignee set to Jake Rote
Thanks Jake.
I have been testing device compatibility using Safari in "Responsive design mode" like this, and have not seen any diplay issues so far. Could you suggest an example of how the GUI is not displaying correctly on a mobile device please? I will try to reproduce it and fix if required?
I think you are right though. The metadata tag should be added anyway.

 Updated by Jake Rote about 10 years ago
Updated by Jake Rote about 10 years ago
- File Screenshot_1.png Screenshot_1.png added
This happens on my note 4 it's due to the PPI but the viewport header fixes this. I managed to replicate in chrome device emulation.
 Updated by Anonymous about 10 years ago
Updated by Anonymous about 10 years ago
Great. Thank you. I will start testing in that way too.
I have added the metadata tag
 Updated by Anonymous about 10 years ago
Updated by Anonymous about 10 years ago
You can git-sync now to get it. It will also be in the next image, but I'm not sure what time today that will be generated.
 Updated by Jake Rote about 10 years ago
Updated by Jake Rote about 10 years ago
I have just tried it and works fine now thanks
 Updated by Anonymous about 10 years ago
Updated by Anonymous about 10 years ago
- Status changed from Feedback to Resolved