Actions
Bug #15757
openIncorrect dashboard column spacing when using five columns
Start date:
Due date:
% Done:
0%
Estimated time:
Plus Target Version:
26.03
Release Notes:
Default
Affected Version:
2.7.x
Affected Architecture:
Description
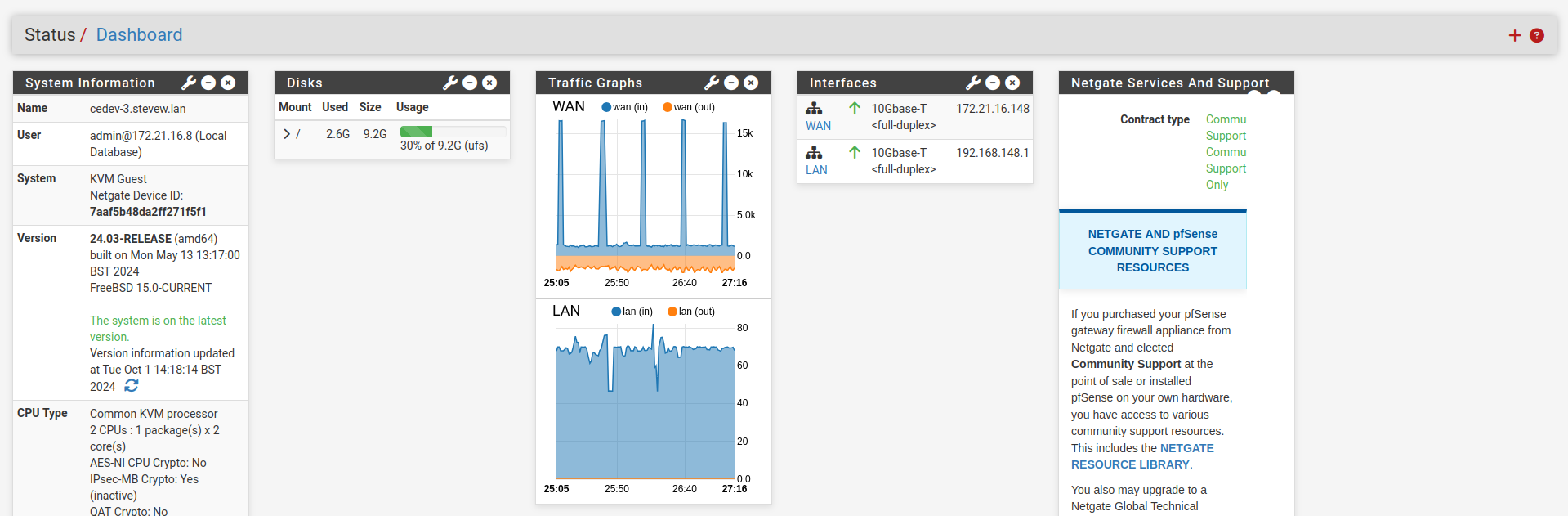
Setting the dashboard to use 5 columns incorrectly shows spacing for 6 comlumns though the 6th cannot be used.
For example:

Tested: 2.7.2, 2.8-dev, 24.03 and 24.08-dev
Files
 Updated by Christopher Cope over 1 year ago
Updated by Christopher Cope over 1 year ago
- Status changed from New to Confirmed
I'm also seeing this on
24.08-DEVELOPMENT (amd64) built on Fri Oct 4 2:31:00 UTC 2024 FreeBSD 15.0-CURRENT
Setting it to 4 works as expected, as does 6.
 Updated by Jim Pingle over 1 year ago
Updated by Jim Pingle over 1 year ago
- Subject changed from 5 column dashboard spacing incorrect. to Incorrect dashboard column spacing when using five columns
- Plus Target Version changed from 24.08 to 24.11
 Updated by Jim Pingle over 1 year ago
Updated by Jim Pingle over 1 year ago
- Plus Target Version changed from 24.11 to 25.01
 Updated by GChuf 6 about 1 year ago
Updated by GChuf 6 about 1 year ago
Issue is due to code in index.php:
<?php
$columnWidth = (int) (12 / $numColumns);
for ($currentColumnNumber = 1; $currentColumnNumber <= $numColumns; $currentColumnNumber++) {
//if col$currentColumnNumber exists
if (isset($widgetColumns['col'.$currentColumnNumber])) {
echo '<div class="col-md-' . $columnWidth . '" id="widgets-col' . $currentColumnNumber . '">';
$columnWidgets = $widgetColumns['col'.$currentColumnNumber];
this uses bootstrap's "col-md" classes, which use width percentages in steps of 1/12 (co-md-2 is 2/12, so 16.67%).
Since (int) 12/5 gives the result of "2", user has the impression that there are 6 evenly spaced columns but only 5 of them are used.
A workaround would be to create a new class with width of 20%, which doesn't exist inside bootstrap's "col-md" classes.
 Updated by Jim Pingle about 1 year ago
Updated by Jim Pingle about 1 year ago
- Plus Target Version changed from 25.01 to 25.03
 Updated by Jim Pingle 12 months ago
Updated by Jim Pingle 12 months ago
- Plus Target Version changed from 25.03 to 25.07
 Updated by Jim Pingle 7 months ago
Updated by Jim Pingle 7 months ago
- Plus Target Version changed from 25.07 to 25.11
 Updated by Jim Pingle 2 months ago
Updated by Jim Pingle 2 months ago
- Plus Target Version changed from 25.11 to 26.03
Actions